Project Details
The Problem
Ordering is one of coffee shops dine-in customers concern specially when they want to study/work at coffee shop and order something between their study/work.
Goal
Create an application for coffee shops that allow customers to order and pay at their tables with scan a table QR code or log-in through the website and receive it at their table
Challenges

- Waste time in line and interaction with cashier/waiter for the order – For both customer and coffee shop staff
- Distraction when customers are working or studying – For customer
- It’s not economical for coffee shops to hire more people to serve more customers – For coffee shop
- Customers worry about their stuff (Laptop, bag, and …) when they leave the table for reorder – For customer
- For customers who can’t speak the local language, it’s hard to communicate – For both customers and coffee shop staff
- Provide a system that enhances the customer’s experience – For coffee shop


Primary Research
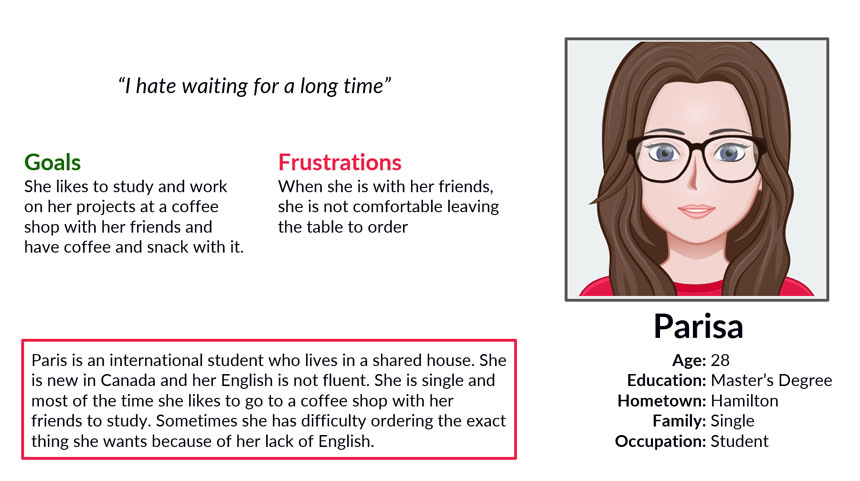
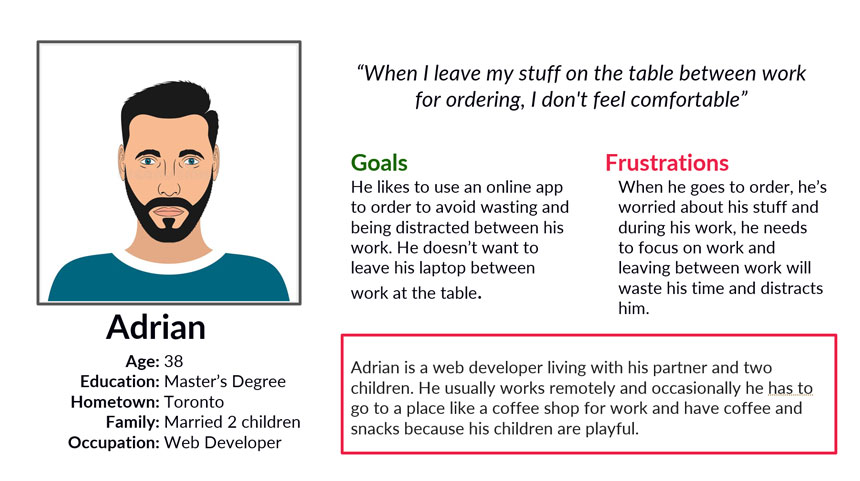
In my primary research, I conducted short interviews by interviewing 4 people who go to a coffee shop once a week for dine-in, especially customers who go have a coffee beside their work and study. I select persons that represent a different group of users.
According to the user interviews, waiting in line to give orders to the cashier was frustrating or time-consuming. Leaving their table to order again or give something was also uncomfortable for them.
User Pain Points

Ordering
- Stay in line or calling a coffee shop waiter for an order is time-consuming
- Customers can’t leave their stuff on the table between work/study to ordering
- For customers who can’t speak the local language, it’s hard to communicate
Time and Experince
Service is slow in busy time
- Distract customers between their work/study
The menu doesn’t have images or a full description
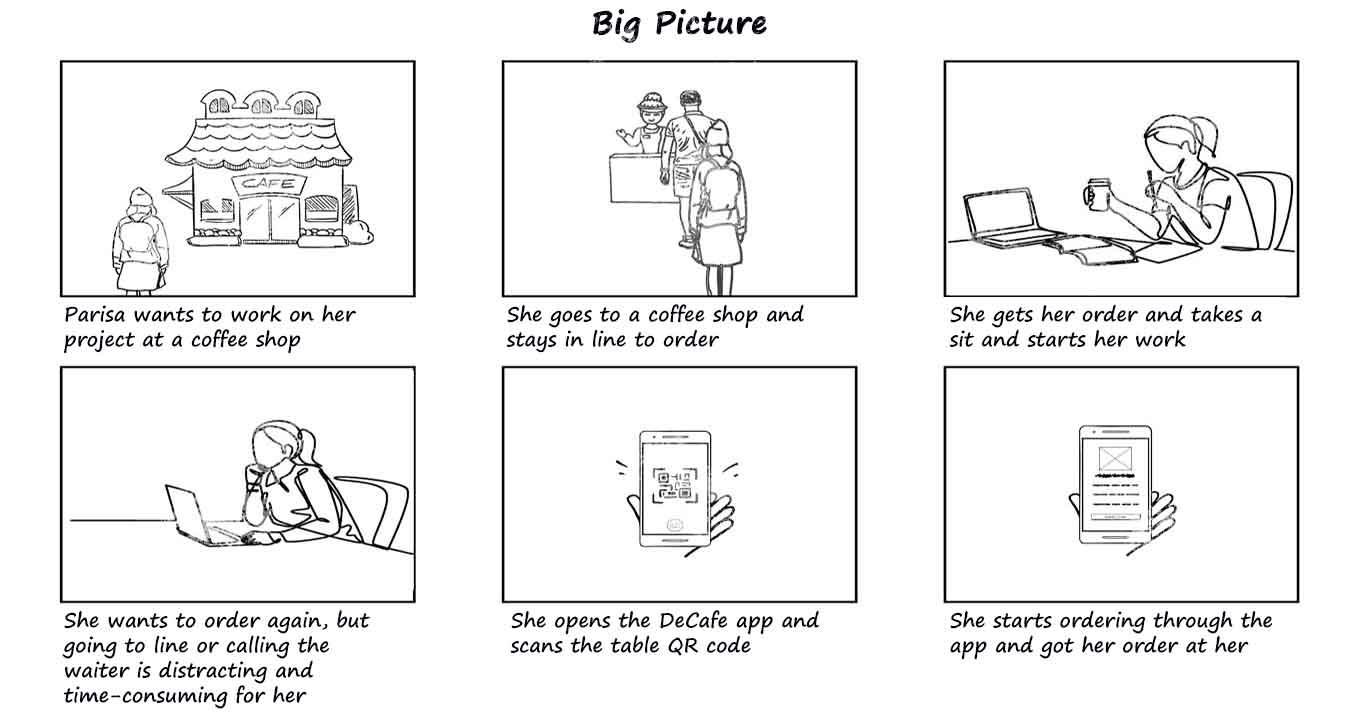
User journey map

This journey map illustrates the process a user like Paris might go through to order and pay online.
Persona: Parisa
Goal: Enjoy coffee and snacks while studying in the coffee shop
|
ACTION
|
Find a coffee shop
|
Go to the coffee shop and find a seat
|
Browse the Menu
|
Order and Pay
|
Seat and Eat/Drink
|
Order Again
|
|---|---|---|---|---|---|---|
|
TASK LIST
|
|
|
|
|
|
Start from "Brows the Menu" Action
|
|
IMPROVEMENT OPPORTUNITIES
|
Create an app that shows near coffee shops with the ability to navigate to them
|
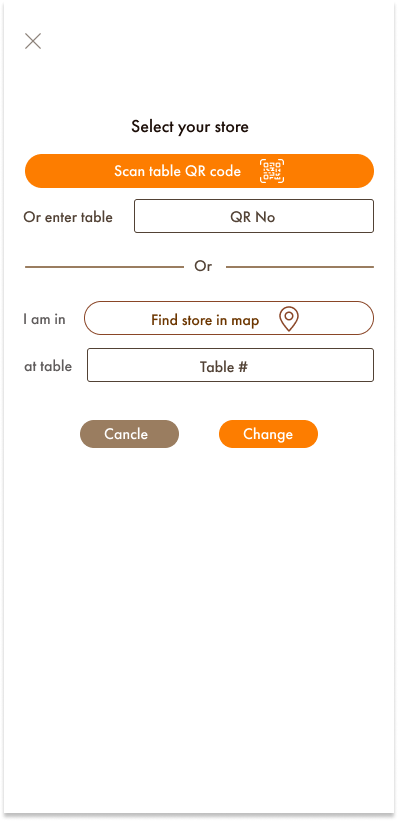
Seat on the table and scan the table QR code that shows to the staff this table is for you
|
|
|
|
|

Define and Ideate
Value Proposition

For Customers
- Order as much as they want from their table without the need to stay on the line
- Can order their previous saved and customized orders very fast in the app
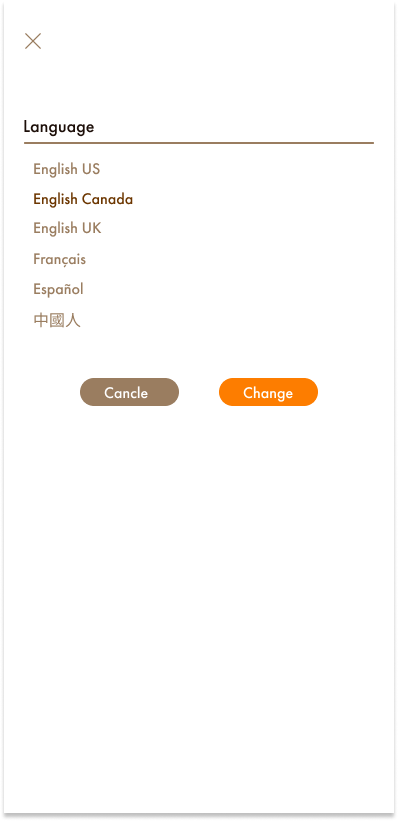
- When you add a language feature, it’s more accessible and comfortable for customers who can't speak the local language
- Reduce waiting time
For Coffee Shop
- Reduce serving time and better user experience
- Can increase the number of orders to serve
- Don’t need to hire more people to get orders from tables


Design and Test
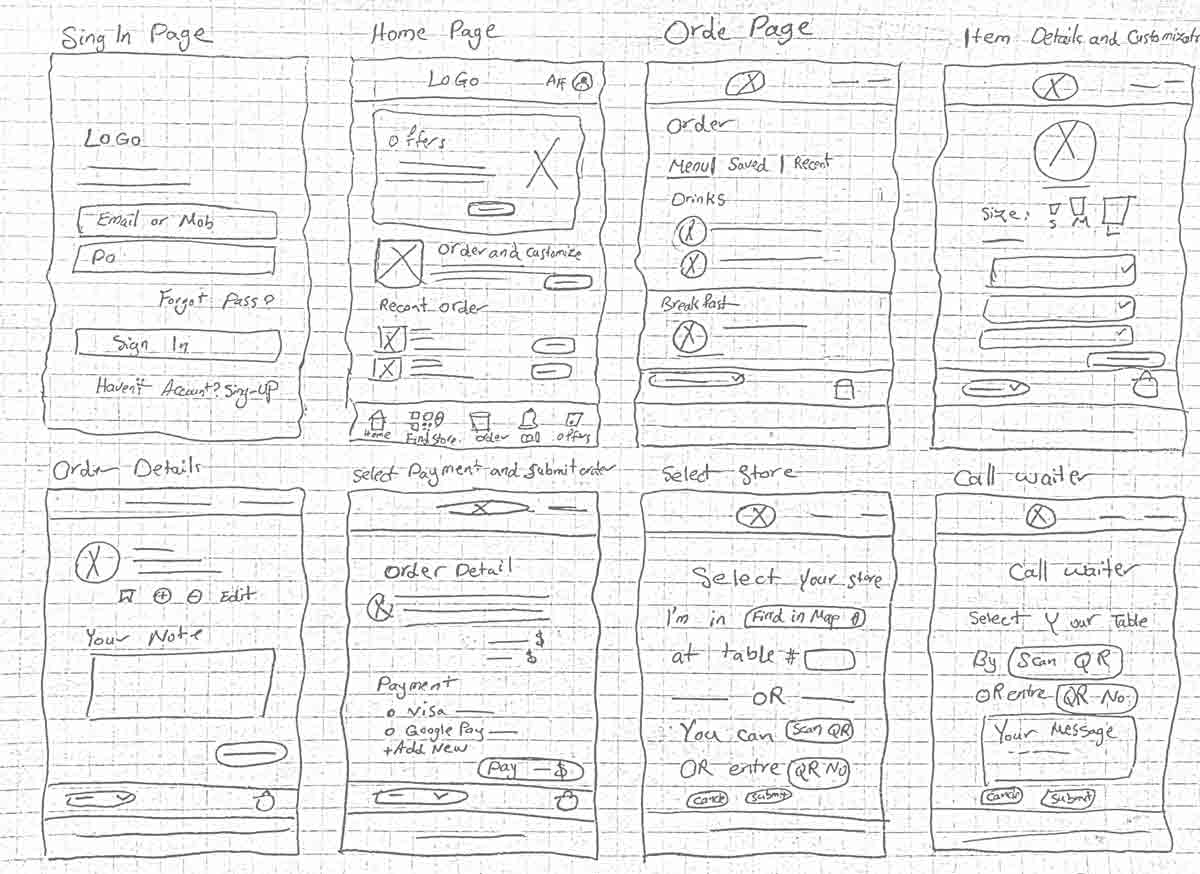
Paper Wireframes

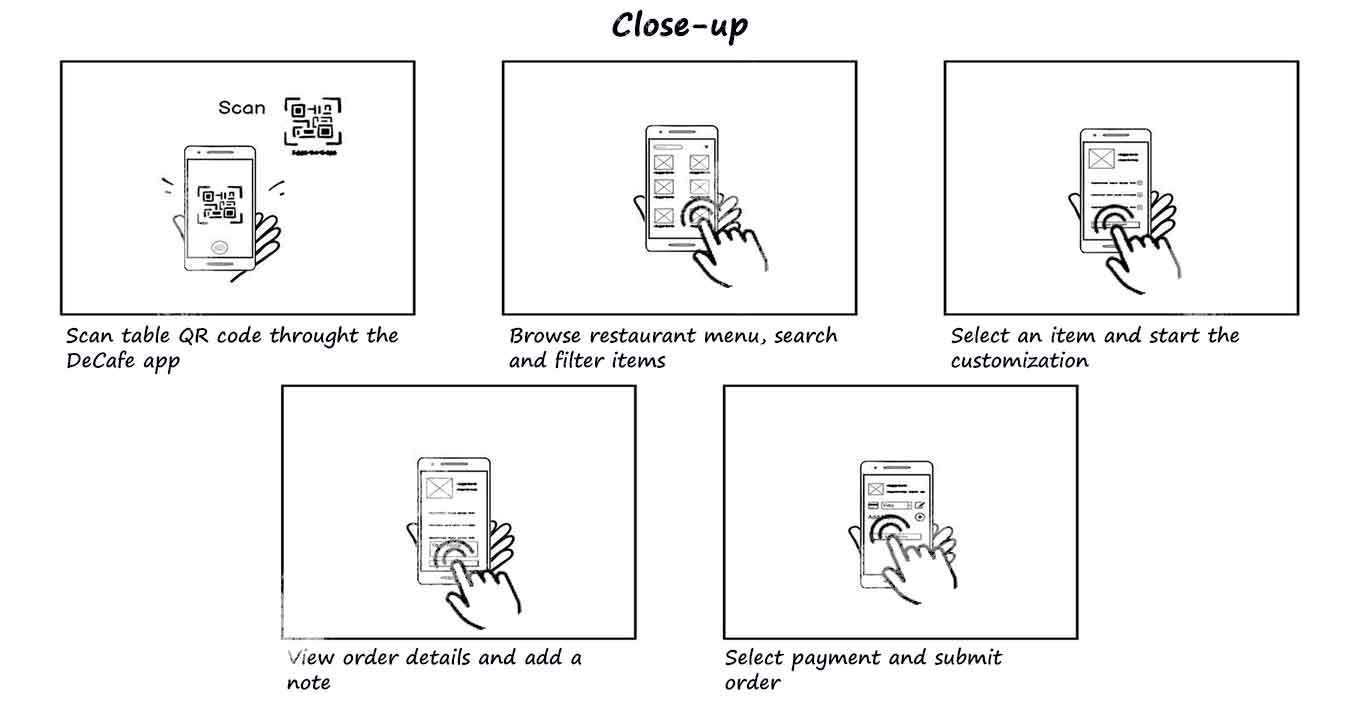
This paper wireframe showcase the final version of each page design.

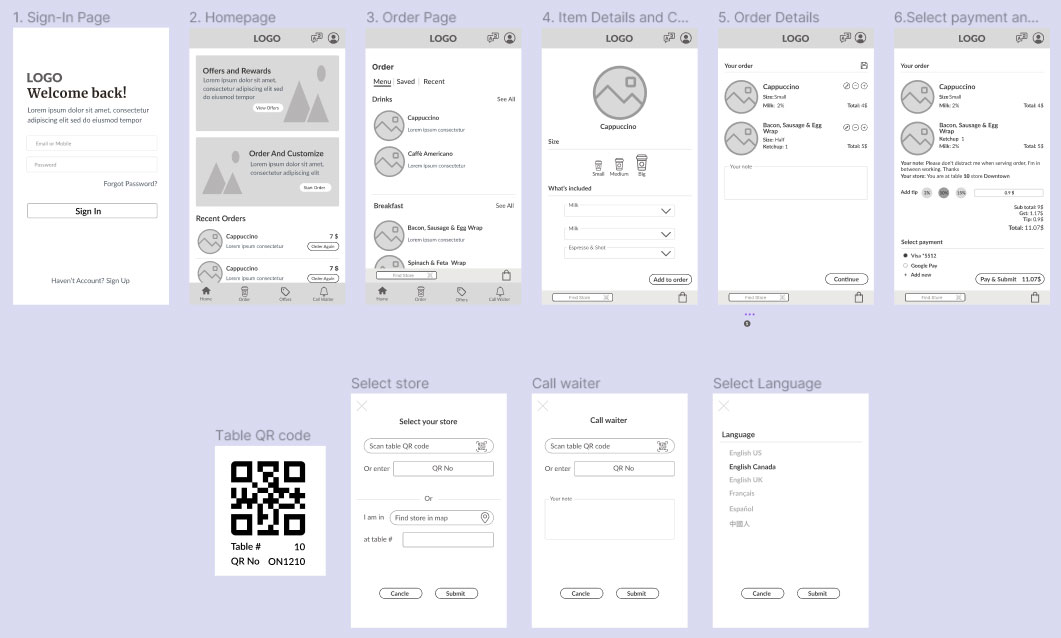
Digital Wireframes

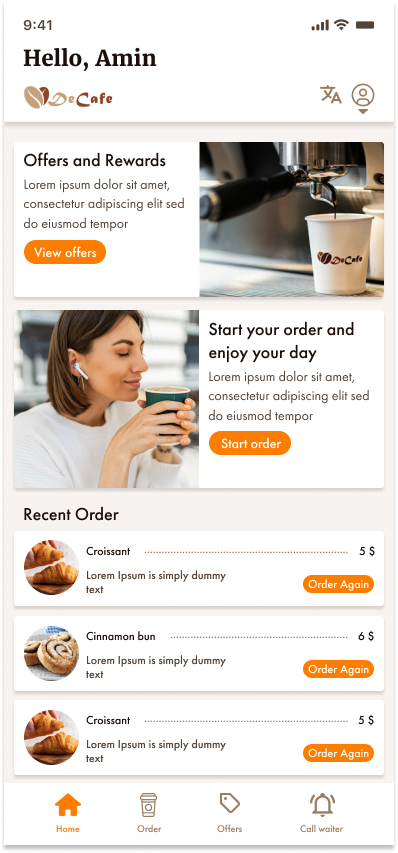
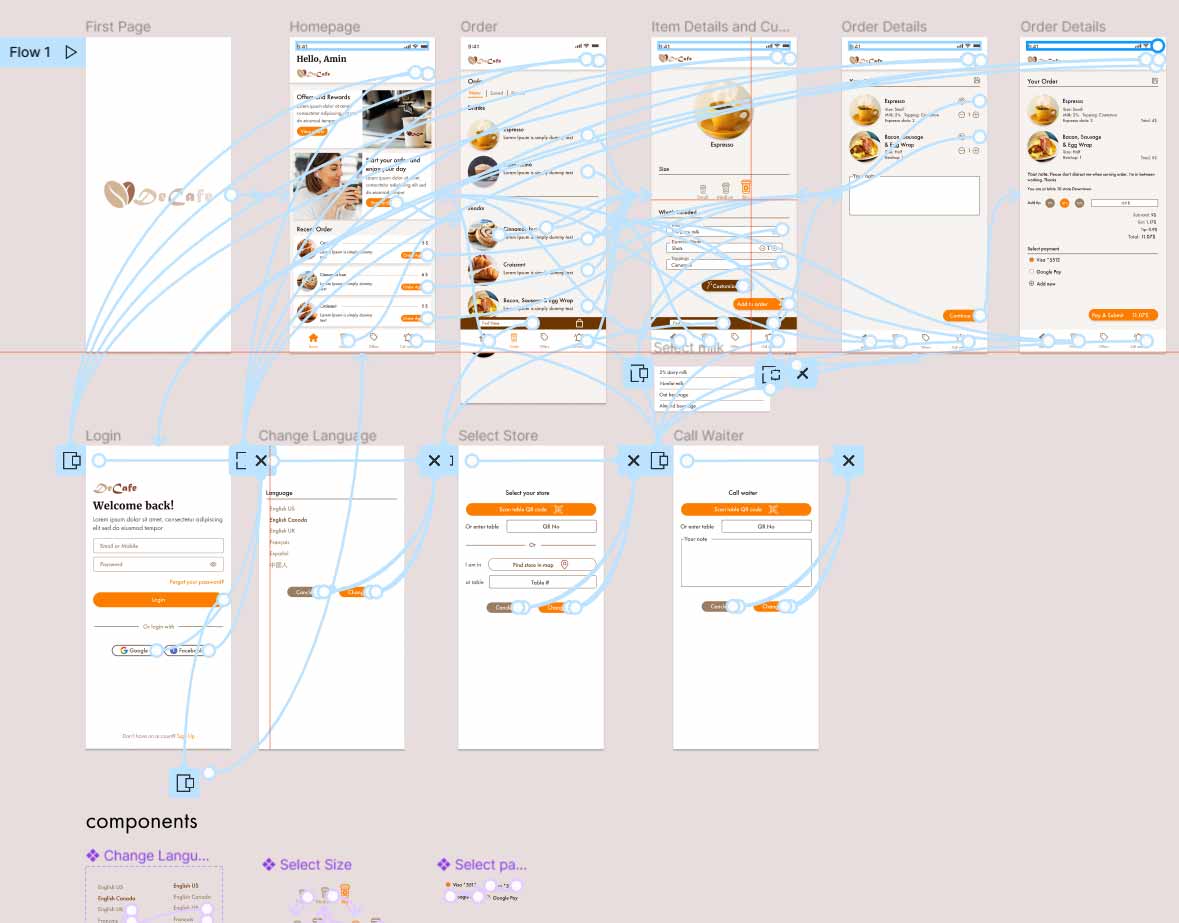
Digital wireframes were made from paper wireframes using Figma.

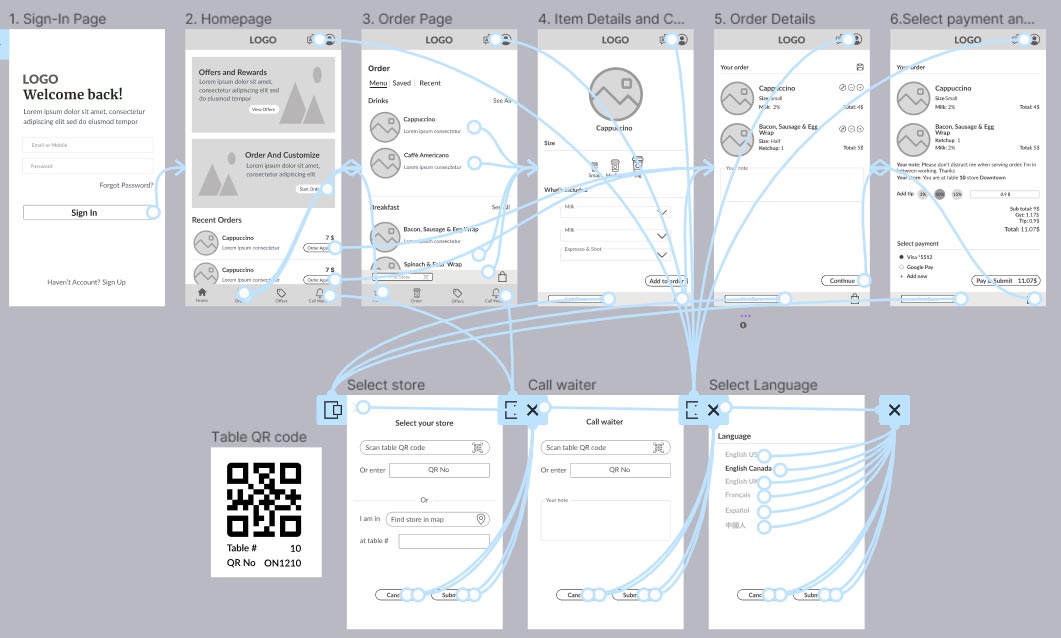
Low-fidelity Prototype

For my initial usability studies, I created an interactive low-fidelity prototype. The prototype was created on Figma.

Usability Study: Findings

I conducted a remote unmoderated usability study by using the Maze.co platform
Findings
- Some users prefer to use social login instead of signup
- Unable to search and filter in order page
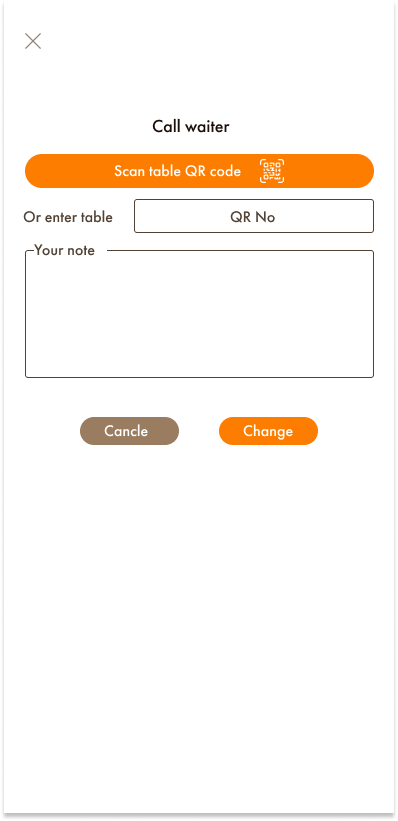
- Happy with call waiter option
- Most of the users liked the saved order option but there is no option to save items individually on the order details page

Refining the Design
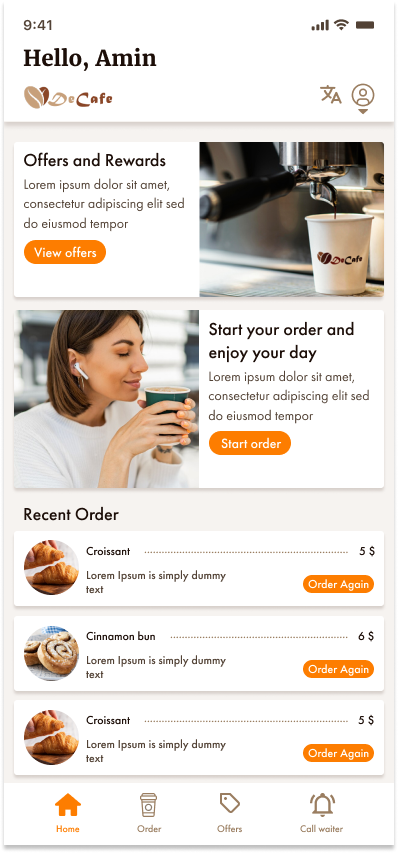
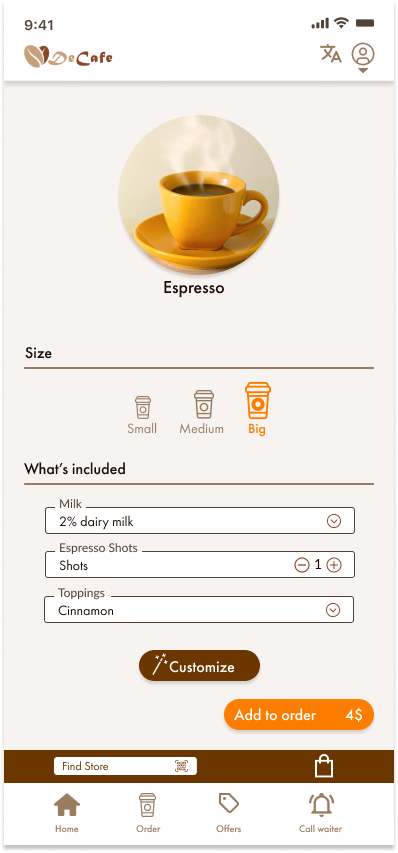
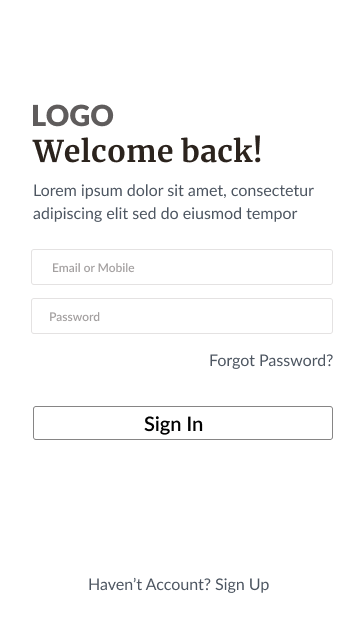
Mockups

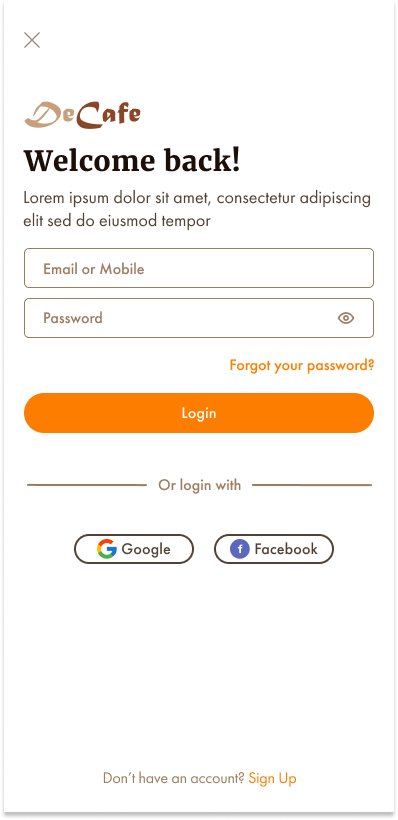
Based on usability testing findings, I added social logins to the login page and changed some text.

Before usability study


After usability study
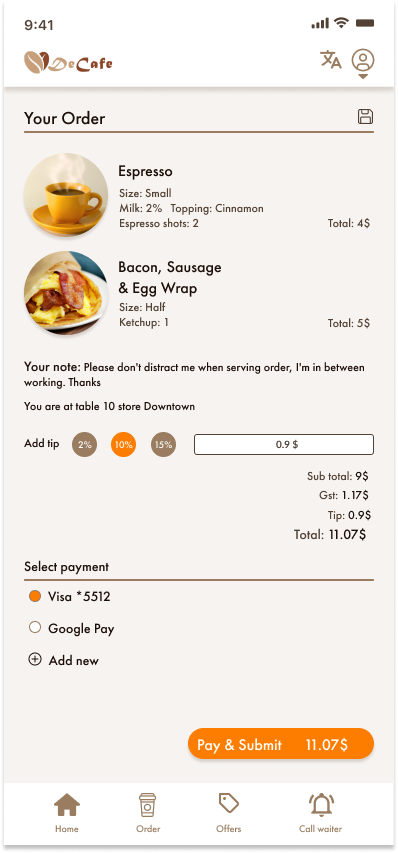
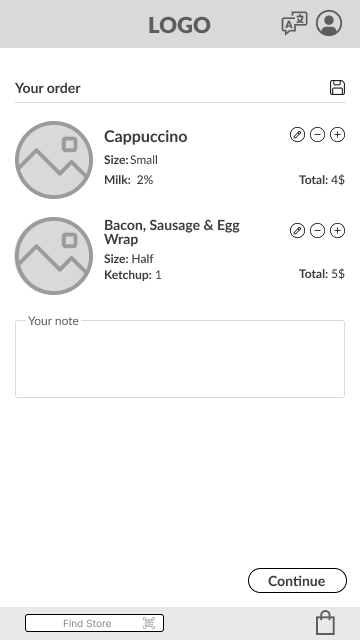
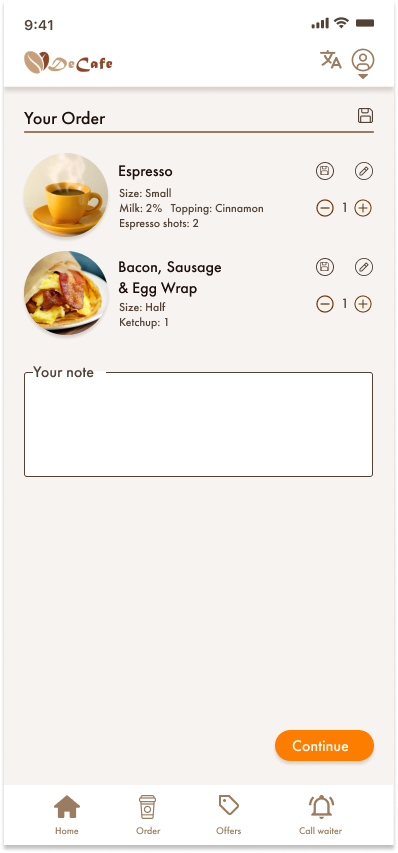
Based on usability testing findings, each item now has a save button so that users can individually save them, and some design changes have been made to improve the user experience.

Before usability study


After usability study
Accessibility Considerations

- Ensuring high contrast ratio
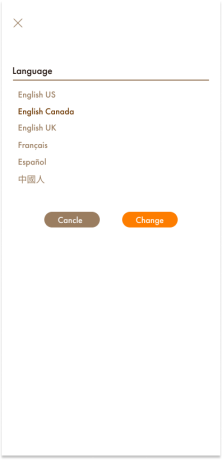
- Add language feature
- Ensure all text is readable by selecting legible typefaces
- Ensuring all links and CTA is above minimum standards and tappable

Going Forward: Next steps